ALT คืออะไร? มาเริ่มทำ SEO ให้กับรูปภาพติดหน้าหนึ่งกันเถอะ

การทำ SEO มีเทคนิคและปัจจัยหลากหลาย เพื่อให้เว็บไซต์ติดในหน้าแรกของ Google ที่สำคัญอีกหนึ่งปัจจัย คือ รูปภาพประกอบ เนื่องจากรูปภาพสามารถสร้างความประทับใจแรกให้ผู้ใช้สนใจอยากเข้ามาบนเว็บไซต์ของคุณได้ วิธีการนี้เป็นตัวช่วยในการทำ SEO ได้อย่างดี นั่นคือ การใส่ Alt Text ในบทความนี้เลยจะพาทุกคนเข้าใจถึง ALT คืออะไร สำคัญกับการทำ SEO อย่างไร พร้อมแจกเคล็ด (ไม่) ลับการเขียน Alt Text ที่ดี ช่วยให้เว็บไซต์ติดอันดับใน Google Image
Alt Text คืออะไร ? มีผลกับการทำ SEO อย่างไร

Alt Image Tag หรือเรียกอีกอย่างว่า Alt Text ย่อมาจาก Alternative Text คือ การใส่คำอธิบายให้รูปภาพ หรือใส่ข้อความอธิบายรูปภาพที่แทรกอยู่ในการเขียนโค้ด HTML ของเว็บไซต์ โดยข้อความนี้จะไม่แสดงบนหน้าเว็บ แต่จะแสดงแทนรูปภาพเมื่อผู้ใช้เลื่อนเมาส์เหนือรูปภาพ (Tooltip) รูปภาพโหลดไม่สำเร็จ ผู้ใช้ปิดการแสดงรูปภาพบนเว็บเบราว์เซอร์ ผู้ใช้โปรแกรมอ่านหน้าจอ (Screen Reader)
Alt Text เป็นองค์ประกอบสำคัญในการทำ SEO ที่ไม่ควรมองข้าม เนื่องจาก Googlebot หรือ Search Engine ไม่สามารถเข้าใจรูปภาพ หรือ “มองเห็น” รูปภาพได้เหมือนมนุษย์ การใส่ Alt Text จะช่วยอธิบายเนื้อหาของรูปภาพแก่ Googlebot ทำให้ Google เข้าใจเนื้อหาของเว็บไซต์ของคุณได้ดีขึ้น เมื่อ Googlebot เข้าใจเนื้อหาของรูปภาพ รูปภาพของคุณจะมีโอกาสปรากฏใน Google Image มากขึ้น Alt Text ที่ดีจะช่วยให้ผู้ใช้เข้าใจเนื้อหาของเว็บไซต์ได้ง่ายขึ้น โดยไม่ต้องคลิกดูรูปภาพ ส่งผลต่อการจัดอันดับเว็บไซต์ในหน้าค้นหา (Search Engine Result Page – SERP) และช่วยให้เว็บไซต์ติดอันดับใน Google Image รวมถึง เว็บไซต์จะมี Traffic มากขึ้น นอกจากนี้ผู้ใช้ที่มีปัญหาทางสายตาใช้โปรแกรมอ่านหน้าจอ Alt Text จะช่วยให้โปรแกรมอ่านหน้าจออธิบายเนื้อหาของรูปภาพแก่ผู้ใช้ ถือเป็นการเพิ่มประสบการณ์การใช้งานที่ดีให้ผู้ใช้

ตัวอย่างการมองเห็นรูปภาพของ Google
ทำไมเราควรใส่คำอธิบายให้รูปภาพ
1. ช่วยให้ Google เข้าใจเนื้อหาของรูปภาพ
การใส่ Alt ให้รูปภาพ ช่วยให้ Google เข้าใจเนื้อหาของรูปภาพได้ดีขึ้น โดย Google จะใช้ Alt Text ในการดึงข้อมูลเกี่ยวกับรูปภาพ เพื่อนำไปแสดงในผลการค้นหา
2. เพิ่มโอกาสในการเข้าถึงกลุ่มผู้ใช้ที่มีความต้องการพิเศษ
ผู้ใช้โปรแกรมอ่านหน้าจอ (Screen Reader) จะใช้ Alt Text ในการเข้าใจเนื้อหาของรูปภาพ เว็บไซต์ที่มี Alt Text ที่ดี จะช่วยให้ผู้ใช้กลุ่มนี้เข้าถึงข้อมูลบนเว็บไซต์ได้อย่างสะดวก
3. ช่วยให้ผู้ใช้เข้าถึงเนื้อหาจากรูปภาพได้รวดเร็ว
บางครั้งผู้ใช้เลือกที่จะใช้ google image search ค้นหาด้วยรูป เพื่อค้นหาข้อมูล การใส่ Alt Text จะช่วยให้เนื้อหาบนเว็บไซต์ปรากฏขึ้นในหน้า Google Image ช่วยให้ผู้ใช้เข้าถึงเนื้อหาของรูปภาพได้โดยไม่ต้องค้นหาหน้าเว็บ Google จะใช้ Alt Text ในการดึงข้อมูลเกี่ยวกับรูปภาพ เพื่อนำไปแสดงในผลการค้นหา Alt Text ที่ดี จะช่วยให้ผู้ใช้ข้อมูลจากรูปภาพที่ต้องการได้ง่ายขึ้น
4. Alt Text ที่ดี จะช่วยเพิ่มประสบการณ์การใช้งานที่ดีให้กับผู้ใช้
สำหรับผู้ใช้ที่มีปัญหาทางสายตา โปรแกรมอ่านหน้าจอจะอ่าน Alt Text ออกมา เพื่อบอกให้ผู้ใช้ทราบว่ารูปภาพนั้นคืออะไร ช่วยให้ผู้ใช้เข้าใจเนื้อหาของเว็บไซต์ได้ดีขึ้น หรือในบางกรณี ผู้ใช้อาจจะไม่ต้องการโหลดรูปภาพ เช่น กรณีที่มีการเชื่อมต่ออินเทอร์เน็ตที่ช้า หรือต้องการ
ขั้นตอนการใส่ Alt Text ในรูปภาพ
วิธีการใส่ Alt Text ในรูปภาพนั้น ใน WordPress มีสองวิธีหลัก ดังนี้
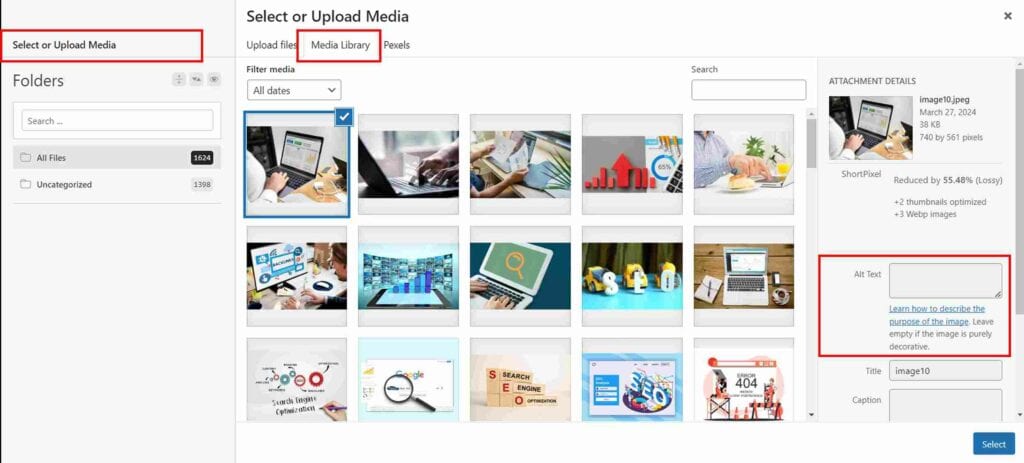
1. ผ่าน Media Library

- ไปที่หน้า “Media” ใน WordPress Dashboard
- เลือกรูปภาพที่ต้องการใส่ Alt Text
- คลิก “Edit”
- ในช่อง “Alt Text” ใส่คำอธิบายรูปภาพ
- คลิก “Update”
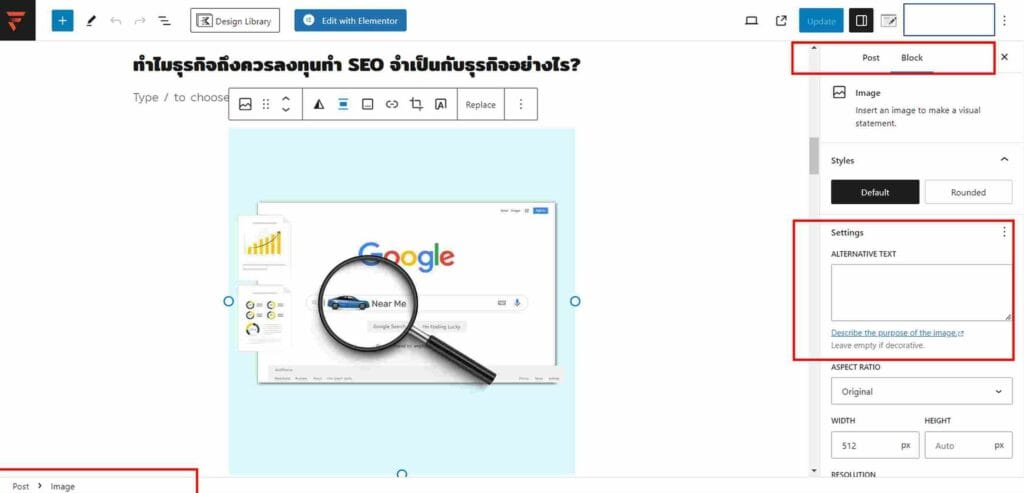
2. ผ่าน Gutenberg Editor

- ไปที่หน้า “Pages” หรือ “Posts”
- แก้ไขหรือสร้างบทความใหม่
- คลิกปุ่ม “Add Block”
- ค้นหาและเลือก Block “Image”
- เลือกรูปภาพที่ต้องการใส่ Alt Text
- ในช่อง “Alt Text” ใส่คำอธิบายรูปภาพ
- คลิก “Publish”
Alt Text ควรใส่ทุกรูปในเว็บไซต์เลยไหม
การใส่ Alt Text ควรใส่ Alt Text เฉพาะรูปภาพที่มีความสำคัญ หรือมีความหมายกับเนื้อหาเว็บไซต์เท่านั้น ไม่จำเป็นต้องใส่ทุกรูปในเว็บไซต์ รูปภาพที่ไม่จำเป็นต้องใส่ Alt Text อย่างเช่น รูปภาพที่ใช้ตกแต่งเว็บไซต์ เช่น พื้นหลัง ไอคอนต่างๆ รูปภาพที่มีขนาดเล็กมาก รูปภาพที่มีข้อความอยู่ภายในรูปภาพ
Alt Text ที่ดีเขียนอย่างไร เพื่อเพิ่ม Traffic ให้เว็บไซต์
การเขียน Alt Text ที่ดี มีความสำคัญต่อทั้งผู้ใช้และการทำ SEO สำหรับผู้ใช้ ช่วยให้ผู้ใช้ที่ไม่สามารถมองเห็นรูปภาพ เข้าใจเนื้อหาของรูปภาพได้ ช่วยให้ผู้ใช้สามารถคลิกที่รูปภาพเพื่อดูรูปภาพขนาดใหญ่ สำหรับ SEO ช่วยให้ Google เข้าใจเนื้อหาของรูปภาพ และจัดอันดับรูปภาพในผลการค้นหาช่วยให้ Google เข้าใจเนื้อหาของเว็บไซต์ และจัดอันดับเว็บไซต์ในผลการค้นหา
1. อธิบายเนื้อหาของรูปภาพ
- เขียนคำอธิบายรูปภาพให้สั้น กระชับ และตรงประเด็น
- อธิบายสิ่งที่ปรากฏในรูปภาพ
- ใช้คำที่เข้าใจง่าย
2. ใส่ Keyword ที่เกี่ยวข้อง
- ใส่ Keyword ที่เกี่ยวข้องกับเนื้อหาของรูปภาพ
- ใส่ Keyword ที่ผู้ใช้ค้นหา
- หลีกเลี่ยงการใส่ Keyword มากเกินไป
3. เขียนให้มีความเฉพาะเจาะจง
- หลีกเลี่ยงการใช้คำอธิบายที่กว้างเกินไป เช่น “ภาพประกอบ”
- ไม่ควรใส่ Alt Text เหมือนกันทุกรูป
- อธิบายรายละเอียดของรูปภาพ
4. เขียนให้สื่อความหมาย
- เขียนคำอธิบายที่สื่อความหมาย
- หลีกเลี่ยงการใช้คำศัพท์เฉพาะทาง
- เขียนให้ผู้ใช้ทั่วไปเข้าใจ
5. ความยาว
- เขียน Alt Text ให้มีความยาวพอเหมาะ
- ไม่ควรยาวเกินไปจนอ่านยาก
- ความยาวที่แนะนำไม่เกิน 125 ตัวอักษร
นอกจาก เทคนิควิธีการเขียนบทความ SEO ให้ติดอันดับ 2024 แล้วการเขียน Alternative Text เป็นอีกเทคนิคหนึ่งที่นักการตลาดดิจิทัลควรรู้ แต่สำหรับธุรกิจไหนที่ต้องการผู้ดูแลที่มีความเชี่ยวชาญด้านการทำ SEO สามารถติดต่อที่ Funnel ได้เลย
ตัวอย่างการใส่ Alt Text ที่ดี

Alt Text ที่ไม่ดี : เคสมือถือ
Alt Text ที่ดี : เคสมือถือสีแดง-เทา เรียบหรู

Alt Text ที่ไม่ดี : แก้วน้ำ/แก้วพลาสติก
Alt Text ที่ดี : แก้วน้ำพลาสติกใส ขนาด 30 ออนซ์
คำถามที่พบบ่อยเกี่ยวกับ ALT คืออะไร
Alt text คืออะไร
Alt text คือ การใส่ข้อความอธิบายรูปภาพในบทความ SEO ของเว็บไซต์ เนื่องจาก Google Bot ไม่สามารถมองเห็นรูปภาพได้ ดังนั้น Alt text จะช่วยบอก Google ว่ารูปภาพนั้นคืออะไรและเกี่ยวข้องกับเนื้อหาของเว็บไซต์อย่างไร โดย Google Image นั้นใช้ Alt text ในการจัดอันดับรูปภาพ ดังนั้นการใส่ Alt text ที่ดีจะช่วยให้รูปภาพของคุณมีโอกาสปรากฏบน Google Image มากขึ้น
Alternate Text (ALT) คือการกำหนดค่าใด
Alternative Text คือการกำหนดข้อความที่จะใส่อยู่ในโค้ด HTML ตรง <img> Tag เพื่อบอกให้ Google Bot ได้ทราบว่าภาพนี้เกี่ยวข้องกับอะไร ซึ่งภาพที่แสดงบนหน้าเว็บไซต์จะไม่แสดงข้อความนี้ แต่ข้อความนี้จะถูกฝังอยู่ในรูปแบบ HTML
การตั้งค่า Alternate Text หลังจากการใช้คำสั่งแทรกรูปภาพ คืออะไร และตั้งค่าเพื่ออะไร
การตั้งค่า Alternate Text (ข้อความแสดงแทน) หลังจากการใช้คำสั่งแทรกรูปภาพ หมายถึง การใส่คำอธิบายรูปภาพในรูปแบบข้อความ เพื่อใช้แสดงแทนรูปภาพในกรณีที่ไม่สามารถแสดงรูปภาพได้ เช่น กรณีผู้ใช้งานโปรแกรมอ่านหน้าจอสำหรับผู้พิการทางสายตา หรือกรณีรูปภาพโหลดไม่ขึ้น
รูป Alt คืออะไร
รูป Alt ย่อมาจาก “Alternative Text” เป็นข้อความอธิบายรูปภาพที่แทรกอยู่ใน HTML code ของเว็บไซต์ ซึ่งข้อความนี้จะไม่แสดงบนหน้าเว็บ สำหรับผู้ใช้งานที่มีปัญหาทางสายตาสามารถให้โปรแกรมอ่านหน้าจอจะอ่าน Alt Text ออกเสียงเพื่อบอกผู้ใช้งานว่ารูปภาพนั้นคืออะไรและรูป Alt ช่วย เพิ่มประสิทธิภาพ SEO โดย Googlebot และ Search Engine ใช้ Alt Text เพื่อเข้าใจเนื้อหาของรูปภาพ ช่วยให้เว็บไซต์ของคุณมีอันดับที่ดีขึ้นในผลการค้นหา