ทำเว็บต้องรู้! Structured Data คืออะไร ปรับแล้วอันดับเว็บดีขึ้นได้จริงไหม?
Structured Data คือ การจัดระเบียบข้อมูลบนเว็บไซต์ เพื่อให้เครื่องมือค้นหาอย่าง Google เข้าใจและการจัดอันดับเว็บไซต์ของคุณอย่างมีประสิทธิภาพมากขึ้น โดยในการจัดวางที่ดีในการทำ Structured Data คือต้องอาศัยการทำ “Schema” เพื่อแสดงผลการค้นหาที่สมบูรณ์มากขึ้น
ซึ่งในบทความนี้เราจะพาทุกคนมารู้จักกันว่า Schema คืออะไร และมีส่วนช่วยในทำให้หน้าเว็บของเราติดอันดับ 1 ได้อย่างไร?
Schema คืออะไร สำคัญยังไงกับ SEO?
Schema (อ่านว่า สคีมา) ในการทำ SEO (Search Engine Optimization) หมายถึง การใช้รหัส Markup (โค้ดชุดหนึ่ง) ที่เรียกว่า “Structured Data Markup” หรือ “Schema Markup” เพื่อทำให้ Search Engine อย่าง Google สามารถเข้าใจเกี่ยวกับเว็บไซต์ของคุณมากขึ้นว่าจะเป็นเว็บเกี่ยวกับอะไร เป็นประเภทไหน ซึ่งนี่ก็เป็นส่วนหนึ่งของการปรับแต่ง SEO บนเว็บไซต์ให้ดีขึ้นด้วยเช่นกัน
ประเภทของ Schema Markups มีอะไรบ้าง?
ประเภทของ Schema Markup จะมาจากการจัดโครงสร้างข้อมูล (Structured Data) เกี่ยวกับ ผู้คน, สถานที่ และอื่น ๆ บนเว็บทุกประเภท เช่น
ประเภท Schema Markups/ Structured Data Markups:
- Articles-บทความ
- Events-กิจกรรม
- Products-สินค้า
- People-ประชากร
- Organizations-องค์กร
- Local Businesses-ธุรกิจในท้องถิ่น
- Reviews-ความคิดเห็น
- Recipes-สูตร
- Medical conditions-เงื่อนไขทางการแพทย์
เมื่อใช้ ข้อมูลประเภท Structured Data ต่าง ๆ ตามด้านบนนี้ ก็จะช่วยให้ Search Engine เข้าใจว่าเว็บไซต์นั้นเป็นเว็บเกี่ยวกับอะไร โดยจะแสดงข้อมูลนั้นออกมาผ่าน Rich Snippets นั่นเอง
(Rich Snippets คืออะไรนะ มีความสำคัญกับการทำ SEO ยังไงบ้าง?)
ตัวอย่างเช่น
ผลลัพธ์ของหน้าเว็บที่ใช้ Schema Markups ประเภทกิจกรรม (Event) ซึ่งเราสามารถดูวันที่และที่ตั้งของกิจกรรมต่าง ๆ ตามภาพ
หรืออีกหนึ่งตัวอย่าง คือ Creative Work (งานศิลปะหรือความบันเทิง) หมวดยอดนิยมใน Schema Markups โดยในคลังของ Schema นี้จะรวบรวม ภาพยนตร์ หนังสือ วิดีโอเกม และเพลงในรูปแบบอื่น ๆ เอาไว้ รวมถึงข้อมูลเฉพาะของสิ่งนั้นด้วย
เช่น ผู้ใช้ค้นหาภาพยนตร์สักเรื่องหนึ่ง ก็จะมีรายละเอียดเฉพาะของภาพยนตร์อย่างไร เช่น เรตติ้ง ประเภท และวันที่ในโรงภาพยนตร์ เป็นต้น
โดย Markups เหล่านี้สามารถใช้งานได้ โดยใช้โค้ดภาษาต่าง ๆ รวมถึง RDFa, Microdata และ JSON-LD
RDFa, Microdata และ JSON-LD คืออะไร?
Schema.org เป็นแหล่งรวบรวมคำศัพท์ที่ใช้ในการทำ Structured Data สำหรับให้เหล่านักพัฒนาเว็บไซต์ใช้อ้างอิงเป็นมาตรฐาน โดยการเขียน Structured Data ด้วยคำศัพท์จาก schema.org มีอยู่ 3 รูปแบบด้วยกัน คือ RDFa, Microdata และ JSON-LD
RDFa
RDFa ย่อมาจาก Resource Descriptive Framework ซึ่งเป็นโค้ดรูปแบบหนึ่งที่สามารถเพิ่มลงในเอกสาร HTML, XHTML และ XML ได้
ลักษณะของ RDFa ประกอบด้วย
- About– เพื่อระบุข้อมูลต่าง ๆ ที่มีความเกี่ยวข้องกันหรือรายละเอียดที่อธิบายความเป็นมาของข้อมูล เช่น ชื่อผู้แต่ง, ชื่อเจ้าของผลงาน, ผู้รับผิดชอบ, ปีที่เขียน
- rel และ rev– การระบุความสัมพันธ์และความสัมพันธ์ย้อนกลับกับทรัพยากรอื่นตามลำดับ
- src, href, และ resource– การระบุทรัพยากรของพันธมิตร
- Content– เพื่อแทนที่เนื้อหาขององค์ประกอบเมื่อใช้แอตทริบิวต์
- Datatype– เพื่อระบุประเภทข้อมูลของข้อความที่ระบุเพื่อใช้กับแอตทริบิวต์
- Typeof– เพื่อระบุประเภท RDF ของหัวเรื่องหรือทรัพยากรของพันธมิตร
Microdata
Microdata คือ tag เสริมที่เขียนเพิ่มขึ้นมาจากโค้ดเดิมของหน้าเว็บไซต์ที่เราใช้อยู่แล้วเพื่อเป็นการติด tag บอก search engine ว่าโค้ดที่เราเขียนบนหน้าเว็บไซต์ตรงนี้หมายถึงอะไร
การนำ Microdata ไปใช้งานนั้นคล้ายกับ RDFa และมีคุณลักษณะดังต่อไปนี้
- itemscope — เพื่อสร้างรายการและระบุว่าส่วนที่เหลือขององค์ประกอบมีข้อมูลเกี่ยวกับมัน
- itemtype — เพื่ออธิบายรายการและคุณสมบัติด้วย URL คำศัพท์ที่ถูกต้อง (เช่น “ https://schema.org ”)
- itemprop — เพื่อระบุว่าแท็กที่มีมีค่าของคุณสมบัติรายการที่ระบุ (เช่น itemprop=”name”)
- itemid — เพื่อระบุตัวระบุเฉพาะของ itemitemref — เพื่ออ้างอิงคุณสมบัติขององค์ประกอบที่ไม่มีอยู่ใน itemscope ซึ่งจะแสดงรายการรหัสองค์ประกอบที่มีคุณสมบัติเพิ่มเติมที่อื่นในเอกสาร
การเชื่อมโยง Object ด้วย JSON-LD
JSON ย่อมาจาก JavaScript Object Notation คือ รูปแบบการจัดเก็บข้อมูลของ JavaScript จัดเก็บในลักษณะ JSON Object ซึ่งจริง ๆ แล้วมันคือ Standard format อย่างหนึ่งที่เป็น text และสามารถอ่านออกได้ด้วยตาเปล่า ใช้ในการสร้าง object ขึ้นมาเพื่อส่งข้อมูลระหว่าง Application
โดยการจัดเก็บข้อมูลหรือเชื่อมโยง Object ด้วย JSON นั้นสามารถทำได้โดยการใช้คำศัพท์จาก Schema วางได้เลยตรงแท็ก <head> หรือ <body> ของ web document และใช้แอตทริบิวต์ “@context” และ “@type” เพื่อระบุคำศัพท์ (schema.org)
เนื่องจากสามารถวางลงในแท็ก <head> ได้โดยตรง JSON-LD จึงถือเป็นวิธีที่ง่ายที่สุดในการนำสคีมาสำหรับผู้เริ่มต้นใช้งานนั่นเอง
ต่อไปนี้ คือตัวอย่างของการเชื่อมโยง Object ด้วยคำศัพท์จาก schema โดยใช้วิธี JSON จาก Google ว่ามีลักษณะเป็นอย่างไร
อีกหนึ่งตัวอย่างลักษณะของการจัด Structured Data Markups ประเภทหนังสือ บนหน้าเว็บโดยใช้ microdata
- ไม่มี Markups
- มี Markups ของ microdata
ตัวอย่างเดียวกันใน JSON-LD
วิธีสร้าง Schema ของเราเอง สำหรับ HTML
การสร้าง Schema สำหรับ HTML นั้นจำเป็นต้องมีเครื่องมือที่ช่วยให้ง่ายต่อการสร้างและใช้งานสคีมาใน JSON-LD หรือ Microdata บนหน้าที่มีเว็บไซต์ของเราอยู่
สิ่งที่เจ้าของเว็บไซต์ต้องทำ คือ เน้นองค์ประกอบบนหน้าเว็บของตนเองที่ต้องการติด tag ตามนั้น จากนั้นกดสร้าง HTML แล้วโค้ดจะถูกสร้างขึ้น (โดยให้เลือก JSON-LD หรือ Microdata) เพื่อให้วางบนไซต์ของคุณ
จากภาพตัวอย่างด้านล่าง เราจะเห็นสคริปต์ของ JSON-LD ที่สร้างขึ้นโดยอัตโนมัติ ซึ่งสามารถคัดลอกและวางลงในโค้ดของบทความนี้เพื่อทำเครื่องหมายองค์ประกอบที่สำคัญได้
เครื่องมือที่ช่วยสร้าง Schema สำหรับ HTML ให้ง่ายขึ้น
เมื่อเราคิดว่าพร้อมที่จะสร้าง schema สำหรับ HTML ก็มาทำความรู้จักกับเครื่องมือต่าง ๆ ต่อไปนี้ที่จะช่วยเพิ่มความสะดวกสบายมากขึ้นกันดีกว่า
1. Hall Analysis Schema Markup Generator
ช่วยให้เราสามารถป้อนข้อมูลเกี่ยวกับธุรกิจในท้องถิ่น บุคคล ผลิตภัณฑ์ เหตุการณ์ องค์กร หรือเว็บไซต์เพื่อสร้างโค้ด JSON-LD สำหรับวางลงใน HTML ของเว็บไซต์ของเรา ตัวสร้างนี้เรียบง่ายและใช้งานสะดวกไม่ยุ่งยาก เหมาะกับเว็บไซต์ทุกประเภท
2. Google Structured Data Markup Helper
เป็นเครื่องมือของ Google ที่ช่วยในการจัดตั้ง Structured Data ให้ง่ายขึ้น และช่วยให้เราสามารถเลือกแล้วติดป้ายกำกับแต่ละรายการบนหน้าเว็บที่ต้องการ Markups ได้อีกด้วย
3. Microdata Generator.com
อีกหนึ่งเครื่องมือง่าย ๆ ที่มีประโยชน์อย่างยิ่งสำหรับธุรกิจในท้องถิ่น เหมาะสำหรับผู้ที่ทำ SEO Local business
(ใครว่าทำ Local Business แล้วได้กำไรน้อย ไม่จริง! คุณทำให้ธุรกิจปังได้ แค่รู้จักการทำ Data Driven Marketing)
4. Merkle Schema Markup Generator
เป็นเครื่องมือที่สามารถ Export Structured Database ในรูปแบบ JSON-LD หรือ microdata ได้อย่างยอดเยี่ยม
การทดสอบ Schema ด้วยเครื่องมือต่าง ๆ
หากเราต้องการตรวจสอบว่า Schema Markups ที่ทำมาถูกต้องหรือไม่ ก็สามารถตรวจสอบได้จาก Structured Data Testing Tool ซึ่งเป็นเครื่องมือที่ใช้ทดสอบ Schema นอกจากนั้นยังมีประโยชน์ในการรวมไซต์และแจ้งเตือนเราเกี่ยวกับการใช้ภาษา markups ผิดวิธีอีกด้วย
“Google’s Structured Data Testing Tool” เครื่องมือตรวจสอบ Schema
Google Structured Data Testing Tool เป็นตัวช่วยสำคัญหลังจากที่เพิ่มสคีมาลงใน HTML แล้ว เรายังสามารถทดสอบมาร์กอัปด้วย เครื่องมือทดสอบStructured Data ของ Google เพียงลากและวางหน้าเว็บหรือบรรทัดโค้ดเพื่อทดสอบข้อผิดพลาดได้
ทำไม Schema.org สำคัญกับ Structured Data และ Semantic search?
เนื่องจากจุดรวมของการทำ Structured Data คือการสื่อสารกับเครื่องมือค้นหาอย่าง Google ได้ดีขึ้น ดังนั้นเมื่อ Google เข้าใจเอนทิตีในระดับที่ลึกซึ้งยิ่งขึ้น ก็จะให้ผลลัพธ์ที่ดีกว่าแก่ผู้ใช้ด้วย
ซึ่งการมีของ Schema.org จะทำให้ SERP ปรากฏข้อมูลที่มีโครงสร้างและรายละเอียดต่าง ๆ แบบเฉพาะเจาะจง เปรียบเสมือนสารบัญที่คอยช่วยให้ Google เข้าใจเนื้อหาบนไซต์ของเราได้ง่ายขึ้น
Schema ช่วย Google ได้อย่างไร?
วิธีคิดให้เข้าใจง่าย ๆ คือ ในขณะที่เนื้อหาของเราบอก Google ว่ามีอะไรอยู่ในเว็บไซต์ ตัว Schema ก็จะช่วยบอก Google ว่าเนื้อหาในไซต์ของเราหมายถึงอะไร
เนื่องจากภาษา Markups ทำหน้าที่บ่งบอกถึงความสัมพันธ์ระหว่างแนวคิดและเอนทิตีใน document หรือเว็บเพจนั่นเอง
Schema ทำให้เว็บไซต์ของเราอันดับดีขึ้นหรือไม่?
เป็นอีกหนึ่งคำถามที่นักทำ SEO มักจะสงสัยอยู่เสมอ และคำตอบสั้น ๆ ในกรณีนี้ คือ “ใช่” แต่ Search Engine Journal สรุปไว้เมื่อปลายปี 2019 ว่ายังไม่มีหลักฐานว่า Microdata มีผลกระทบโดยตรงต่อการจัดอันดับการค้นหาแบบออร์แกนิก
อย่างไรก็ตาม นั่นไม่ได้หมายความว่า Microdata จะไม่มีผลกระทบต่อการมองเห็น
ตัวอย่างข้อมูลสื่อสมบูรณ์ช่วยให้เว็บไซต์ของคุณมีการมองเห็นเพิ่มขึ้นอีกเล็กน้อยบนหน้าผลลัพธ์ และได้รับการพิสูจน์แล้วว่าช่วยให้มีอัตราการคลิกเข้าชมเว็บไซต์
ดังนั้น แม้ว่าเจ้าของเว็บไซต์อาจไม่เห็นการเพิ่มขึ้นโดยตรงในการจัดอันดับทั่วไปของหน้าเว็บอันเป็นผลมาจากการเพิ่ม Schema แต่ก็ได้เห็นการเข้าชมจากการค้นหามากขึ้น ซึ่งก็เป็นสิ่งที่เจ้าของไซต์กำลังมองหานั่นเอง
ประโยชน์ของ Structured Data
Google ระบุว่าข้อมูลที่มีโครงสร้าง (Structured Data) ที่เหมาะสม สามารถปรับปรุงลักษณะที่ปรากฏในผลการค้นหาได้ เช่น การรีวิวที่มีโครงสร้างชัดเจน Google จะสามารถแสดงสูตรหรือเมนูอาหารที่ถูกรีวิวหรือที่มีการให้คะแนน 5 ดาวมากที่สุดทางด้านบน Page Result ทันทีนั่นเอง
Structured Data Examples
หรือ ด้วย Structured Data ที่เกี่ยวกับเพลงและอัลบั้ม Google สามารถแสดงเพลงที่ศิลปินร้องเป็นรูปแบบของ Rich Card
อย่างไรก็ตาม Structured Data ไม่เพียงแต่เป็นประโยชน์ต่อการแสดงข้อมูลบนหน้า Search Result เท่านั้นแต่ยังเป็นสิ่งที่ยืนยันด้วยว่ามันสามารถทำให้เว็บไซต์ของเราถูกผู้ใช้หาเจอ ไม่ว่ารูปแบบเทคโนโลยีของ Search Engine จะมีพัฒนาการในอนาคตไปในทางใดก็ตาม
โดย Search Engine Roundtable อธิบายว่าอุปกรณ์ที่สั่งงานด้วยเสียง เช่น Google Assistant อาศัย Structured Data เป็นหลักในการระบุและเรียกข้อมูลที่เกี่ยวข้องกับข้อความค้นหาที่พูด
ซึ่งในการศึกษาการค้นหาด้วยเสียงในปี 2019 พบว่าคำตอบส่วนใหญ่ที่ให้บริการผ่านการค้นหาด้วยเสียงถูกทำเครื่องหมายด้วย Schema บางรูปแบบ
อย่างไรก็ตาม สิ่งต่าง ๆ ที่กล่าวมานี้แสดงให้เห็นว่ายิ่ง Markups มีโครงสร้างที่ชัดเจนมากเท่าไหร่ก็ยิ่งดีเท่านั้น ซึ่งการใช้ประโยชน์จากแนวโน้มนี้โดยการใช้ Structured Data เรียกว่า “Semantic SEO” นั่นเอง
Semantic SEO คืออะไร?
Semantic หมายถึง การศึกษาความหมายของคำและวลี
ดังนั้น Semantic Search จึงหมายถึงกระบวนการในการค้นหาเว็บ โดยยึดตามความหมาย (และความสัมพันธ์) ของคำและวลีในข้อความค้นหา
“การค้นหาเชิงความหมาย” หรือ “ SEO เชิงความหมาย” เป็นคำที่ผู้คนใช้พูดถึงการเพิ่มประสิทธิภาพหน้าสำหรับการค้นหาโดยครอบคลุมหัวข้อทั้งหมดอย่างครบถ้วน แทนที่จะเป็นเพียงคำหลักเพียงคำเดียว ซึ่งจะเป็นเนื้อหาที่เจาะลึกมากขึ้น โดยเน้นที่ภาพใหญ่และความหมายเบื้องหลังช่วยให้ผู้คนเข้าใจแนวคิดอย่างแท้จริง และ Google ชอบสไตล์นั้นมากกว่าโพสต์บล็อกที่สั้นลงโดยเน้นที่คำหลักคำเดียว
Structured Data และ Schema มีความสำคัญต่อ Semantic SEO อย่างไร?
การเพิ่ม Structured Data ให้กับเนื้อหาของไซต์ที่มีความยาวจะทำให้เครื่องมือค้นหามีการทำงานอีกรูปแบบหนึ่ง เพื่อให้ Google เข้าใจในแนวคิดของการทำเนื้อหาบนไซต์นั้นมากขึ้น
ยิ่งหาก Google สามารถดำเนินการในระดับความหมายได้มากเท่าไร ก็ยิ่งสามารถสื่อสารกับผู้ค้นหาได้อย่างสมเหตุสมผลมากขึ้นเท่านั้น และยังคงทำให้ประสบการณ์การใช้เว็บมีความคล่องตัวมากขึ้นสำหรับผู้ใช้, เวลาในการโหลดที่เร็วขึ้น, คำตอบที่ทันใจมากขึ้น, คำแนะนำที่เกี่ยวข้องมากขึ้น ซึ่ง Search Engine จะชอบแสดงเนื้อหาที่ให้ความเข้าใจในระดับที่สูงขึ้นไปอีก
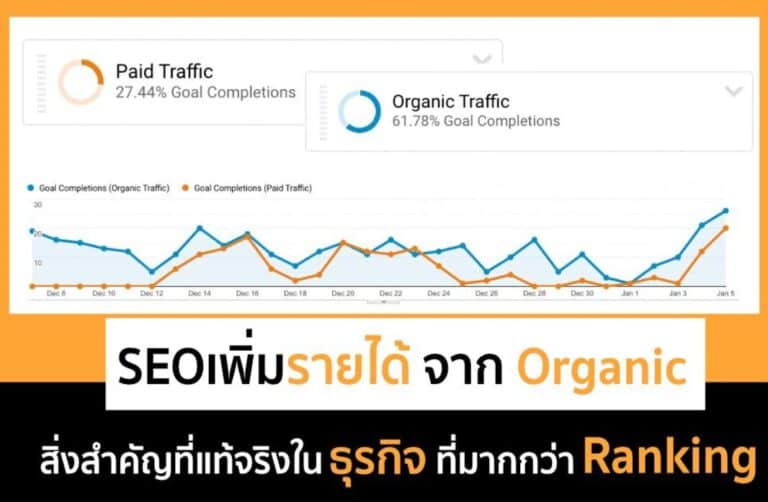
(อยากเพิ่ม Organic Traffic แบบได้ผลจริงต้องอ่าน: วิธีเพิ่มยอดเข้าชมเว็บไซต์ มีวิธีไหนบ้าง?)
Semantic Web, E-A-T และ YMYL สัมพันธ์กันอย่างไร
หากเว็บไซต์ของคุณมีความเกี่ยวข้องกับเรื่อง “การเงิน” ของเหล่า User เช่น เว็บไซต์ขายผลิตภัณฑ์หรือบริการต่าง ๆ รวมถึงข้อมูลที่เฉพาะเจาะจง เช่น ข้อมูลทางการแพทย์ คำแนะนำ ความรู้ ฯลฯ แล้วล่ะก็ ต้องบอกเลยว่าหลัก E-A-T และ YMYL นั้นสำคัญกับ Semantic Web อย่างมาก
E-A-T ย่อมาจากอะไร
- E: Expertise (ความเชี่ยวชาญ)
- A: Authority (ความน่าเชื่อถือ)
- T: Trustworthiness (ความไว้ใจได้)
คุณสมบัติ 3 ประการที่ Google ระบุไว้ใน Google’s SEO Guideline เองว่ามีความสำคัญมากกว่าที่เคยเกณฑ์ที่เคยมีมาโดยเฉพาะกับ…
YMYL ย่อมาจาก “your money or your life” ซึ่งเป็นหน้าที่มีความเกี่ยวข้องกับชีวิตและทรัพย์สินของผู้ใช้ ดังนั้นทั้งคุณภาพด้านเนื้อหาและเทคโนโลยีที่ใช้ในการจัดเก็บ รวมไปถึงการนำเสนอเนื้อหาแบบมีโครงสร้าง (Semantic Web) จึงสำคัญมากและควรมีความสัมพันธ์กันด้านข้อมูล
ทั้งนี้ Google ยังได้ระบุไว้อีกว่าหลัก E-A-T ไม่เพียงพอที่เป็นตัวบ่งชี้ที่คุณภาพของเนื้อหาหน้าเว็บอีกต่อไป ดังนั้น ในประเด็นความมีคุณภาพของเนื้อหานี้จึงควรเป็นความรับผิดชอบของนักทำ SEO และเจ้าของเว็บไซต์ในการติดตามการเปลี่ยนแปลงนี้โดยการใช้ข้อมูลที่มีโครงสร้างที่ถูกต้องบนเว็บไซต์ของตนเองจะดีที่สุด
โดยเฉพาะอย่างยิ่ง Google แนะนำให้เพิ่ม Markups ของ Structured Data ใน 2 ประเภท คือ
- รายการเนื้อหา เช่น บทความ สูตรอาหาร หรือภาพยนตร์
- รายการสิ่งของ เช่น สูตรอาหาร และกิจกรรม
ท้ายที่สุด ประโยคของ Damian Thompson ที่ได้กล่าวไว้ว่า
“Google ไม่ใช่แค่การค้นหาข้อมูลอีกต่อไป แต่ยังเกี่ยวกับการสร้างเว็บไซต์ให้เป็นกระแสข้อมูลที่สอดคล้องกัน หัวข้อ, ธีม, ความคิด, ข้อความ, วิดีโอ, เสียง ทั้งหมดเชื่อมต่อและสอดคล้องกัน” ยังคงเป็นสิ่งที่แนะนำนักทำ SEO ได้ดีเสมอ
สิ่งสำคัญ คือ เราต้องไม่ลืมว่านอกจากคุณภาพของหนังสือไม่ได้วัดจากเนื้อหาพียงเท่านั้น แต่การจัด “สารบัญ” ให้มีโครงสร้างที่ชัดเจนก็สำคัญไม่แพ้กัน เพราะมันจะทำให้ผู้อ่านเข้าใจแนวคิดของผู้เขียนได้เร็วมากขึ้นนั่นเอง
ดังนั้น ไม่ว่าผู้อ่านเว็บไซต์ของเราจะเป็น Google หรือ User นักทำ SEO ต้องเอาใจใส่ในเรื่องของ Structured Data และ Schema ให้ชัดเจนด้วย เพื่อประสิทธิภาพในการทำงานของเว็บไซต์ของเรานั่นเอง
(นอกจากเรื่องโครงสร้างของข้อมูลแล้ว คุณต้องไม่พลาดเรื่องนี้: 20 เรื่องโกหกของ SEO ที่จะทำให้คุณตาสว่าง)
คำถามที่พบบ่อย (FAQ)
Semi-structured data ตัวอย่าง มีอะไรบ้าง
ตัวอย่างที่ดีที่สุดของ Structured data คืออะไร
Semi-structured data คืออะไร
structured data กับ unstructured ต่างกันอย่างไร
– Unstructured data คือข้อมูลที่ไม่มีโครงสร้างหรือรูปแบบที่แน่นอน เช่น ข้อความในเอกสาร Word, อีเมล, ภาพ, และวิดีโอ ซึ่งต้องมีการประมวลผลเพิ่มเติมเพื่อให้เข้าใจและนำข้อมูลไปใช้งานได้